Difference between revisions of "Inkscape quick start guide"
m (→Changing image to vector using trace bitmap option: changing numbering) |
m (→Cleaning up image: changeing numbering) |
||
| Line 100: | Line 100: | ||
| − | ''' | + | '''10.''' Let say I want to remove the area’s, all highlighted in yellow, from my trace bitmap-ed drawing. |
[[File:12_how-to-prep_inkscape_img-cleanup.jpg|400px]] | [[File:12_how-to-prep_inkscape_img-cleanup.jpg|400px]] | ||
| Line 107: | Line 107: | ||
| − | ''' | + | '''11.''' Select your design, and in the menu go to path > break apart. |
The image should break apart in a lots of little parts. Notice that the eye's turn black (this will be fixed later). | The image should break apart in a lots of little parts. Notice that the eye's turn black (this will be fixed later). | ||
| Line 116: | Line 116: | ||
| − | ''' | + | '''12.''' Optionalː if it is hard to see what you are doing, you can temporary tun you design to lines instead of colored fills. |
Select you whole design and go to menu > object > fill&stroke. | Select you whole design and go to menu > object > fill&stroke. | ||
| Line 124: | Line 124: | ||
| − | ''' | + | '''13.''' You can now select the bits you want to delete, and clean up the design. |
When done, select everything and go to menu > path > combine. That should fix the eye's again. | When done, select everything and go to menu > path > combine. That should fix the eye's again. | ||
Revision as of 16:00, 22 April 2016
English • Deutsch • français • español • íslenska • 日本語 • Nederlands • norsk bokmål • galego • føroyskt • Türkçe •
To download inkscape, visit: http://www.inkscape.org
And download PDF : Inkscape beginners tutorial - short
Contents
- 1 screenshot program
- 2 recommended YouTube's
- 3 Setting document size
- 4 Changing image to vector using trace bitmap option
- 5 Cleaning up image
- 6 Typing text
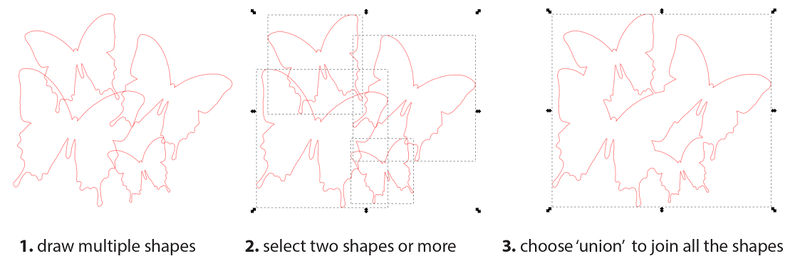
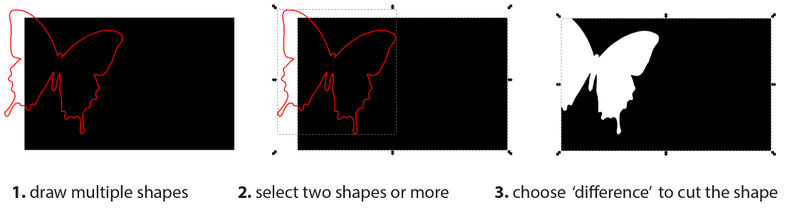
- 7 joining shapes together or cutting them out
- 8 Drawing (tracing) by hand using the bezier tool
- 9 Changing color of object: (fill and stroke menu)
- 10 Saving as PDF
- 11 Tips for saving file for laser cutter
- 12 Saving file for vinyl cutter
- 13 Links
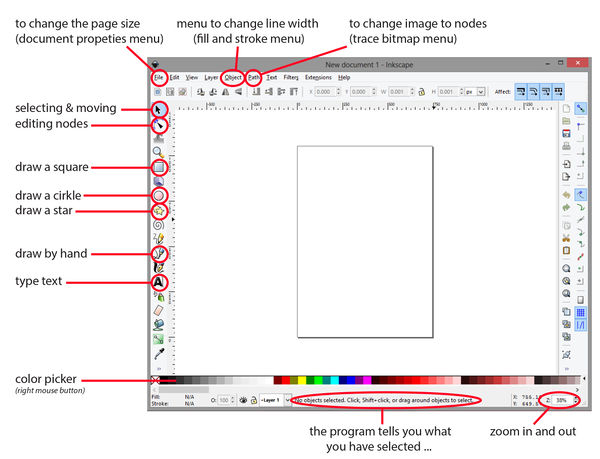
screenshot program
recommended YouTube's
Setting document size
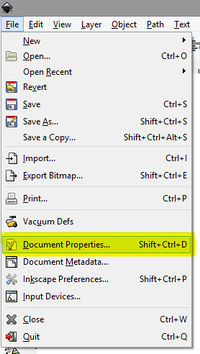
1. Go to menu > file > document properties.
2. Change the width and height to your preference.
- lasercutter - Epilog_Mini_24 : 60 x 30 cm
- vynilcutter - Roland_GX-24_CAMM-1 : 58 cm wide
And close this window.
Changing image to vector using trace bitmap option
3. Find a black&white image on google. Right click to copy the image.
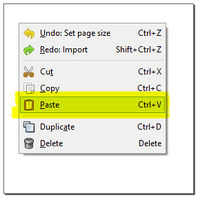
4. Back to inkscape, right click and to paste.
5. Re-size the image to fit in the page. Hold the [CTRL] key down to keep the image in proportion.
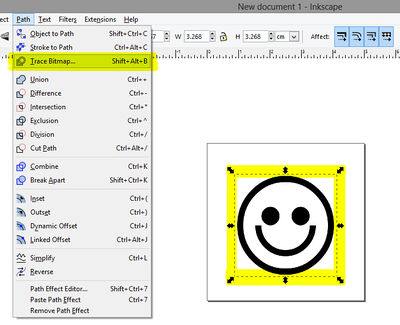
6. Go to the menu and choose path > trace bitmap
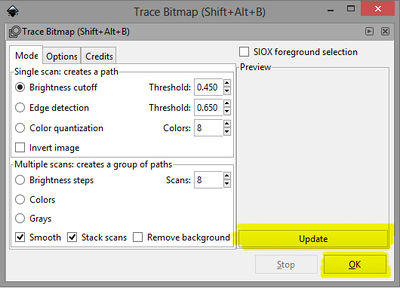
7. While the image is selected, click on ok.
(if you want to know more about this menu ː watch this video)
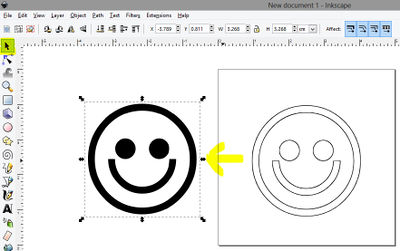
8. A (vector) copy should have appeared over the image. Pick it up and drag it to the side.
9. If you want edit the vector, select the edit mouse from the toolbar and click on the shape.
The little squares that now appear (called nodes) can be changed and dragged around to where ever you like.
Cleaning up image
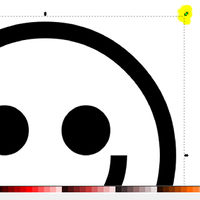
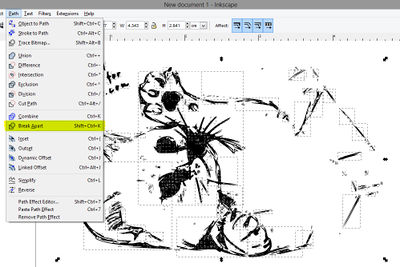
10. Let say I want to remove the area’s, all highlighted in yellow, from my trace bitmap-ed drawing.
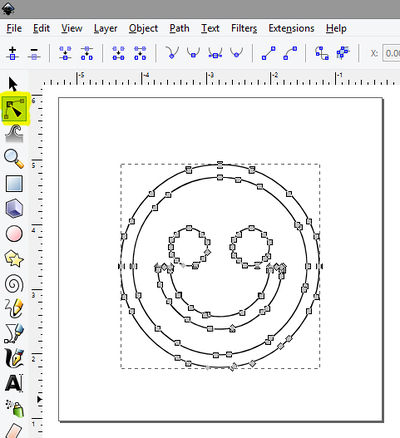
11. Select your design, and in the menu go to path > break apart.
The image should break apart in a lots of little parts. Notice that the eye's turn black (this will be fixed later).
If it does not work, make sure that your design is not a group (menu > object > ungroup).
12. Optionalː if it is hard to see what you are doing, you can temporary tun you design to lines instead of colored fills.
Select you whole design and go to menu > object > fill&stroke.
13. You can now select the bits you want to delete, and clean up the design.
When done, select everything and go to menu > path > combine. That should fix the eye's again.
Typing text
1. Choose the type tool from the toolbar. Click on your document and start typing.
2. Change the font into something fun by selecting the text
and choosing something different in the popdown menu at the top of the screen.
joining shapes together or cutting them out
Drawing (tracing) by hand using the bezier tool
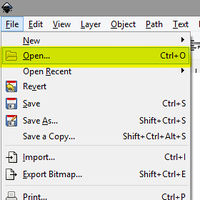
1. Start by opening up a image. In the menu choose file > open, select the right file and click open.
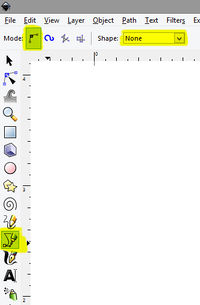
2. From the toolbar choose the bezier tool.
Make sure the mode and shape option at the top of the screen are set on standard.
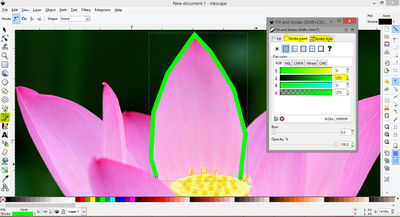
3. For this example I will use a photo of a flower. Let start by tracing one of the leaves.
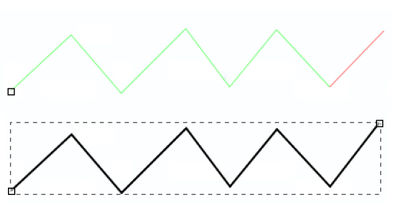
On the starting point click once, move your mouse along the shape, and click again.
Roughly trace the shape (keep clicking once, several times) and double click to finish.
4. Use the fill and stroke options to change the color and line width to your own preferences. shortcut to open window: [SHIFT] + [CTRL] + [F]
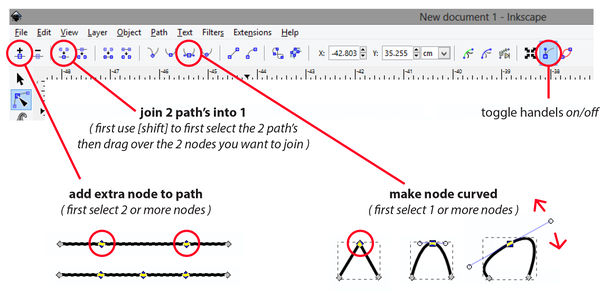
5. To make the line smooth, first change to the edit mouse from the toolbar.
With this tool selected, click on one of the nodes (squares) to select it.
When 1 is selected, click in the top icon menu bar on the node icon with the 2 handles.
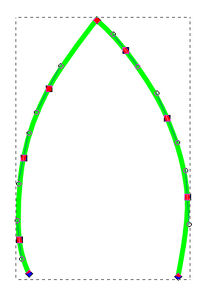
6. This may take so practice, but keep on going until you're happy with the shape.
End result:
1. Go to menu > object > fill and stroke.
- Lasercutting / Vynilcutting : no fill > set stroke in red with a line width of 0.01 mm.
- Laser engraving (raster) : no stoke > set fill on black color.
Saving as PDF
1. Go to the menu and choose file > save as...
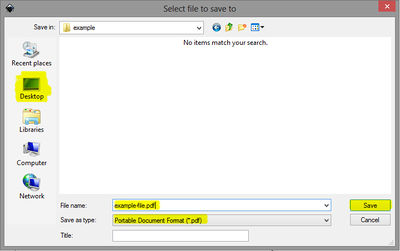
2. Choose where you want to save the file, on public computers a good place is (usually) the desktop.
Type in a descriptive file name, and select PDF as file format. Then hit the save button.
3. In this dialog window make sure the standard resolution setting is 600.
And you need to choose if you want to export as drawing or as page.
if unsure, export as drawing. (You can always fix the size later on if necessary.) Hit ok when ready.
- Exporting as drawing: will mean you document size will be as big or as small as you drawing. So it will ignore any document properties settings.
- Exporting as page: will mean it will export your document properties settings. So you're drawing will get cut if a part is drawn outside the document window.
Tips for saving file for laser cutter
Cutting out shapes: set the line width to 0.01 mm
- You can change this by fist selecting your artwork [ctrl] + [A]
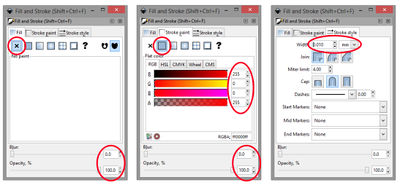
- Then open up the fill and stroke menu [shift] + [crtl] + [F]
- Go to the stroke style tab and change the width to 0.01 mm
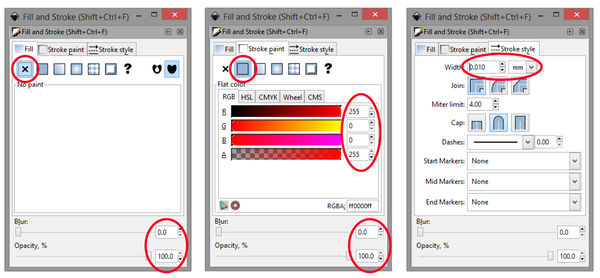
For engraving shapes, set you drawing on a black fill (no stroke)
- You can change this by fist selecting your artwork [ctrl] + [A]
- Then open up the fill and stroke menu [shift] + [crtl] + [F]
- Go to the stroke paint tab and click on the [X] (no paint)
- Then go to the fill tab en click on the cube (flat color)
- Also check in this tab is the opacity is at 100%
The documents color mode needs to be in RGB (not CMYK) note that in inkscape standard is RGB, but in illustrator it is not.
Read more laser cutter: Epilog_Laser
Saving file for vinyl cutter
Cutting out shapes: set the line width to 0.01 mm
- Fist selecting your artwork [ctrl] + [A]
- Then open up the fill and stroke menu [shift] + [crtl] + [F]
- tun off the fill, and turn on the stoke.
- Go to the stroke style tab and change the width to 0.01 mm
If you use text make sure the font is outlined and joined for a nice result.
- You can change this by fist selecting your artwork [ctrl] + [A]
- Then send the text object to path by [shift] + [ctrl] + [C]
- Make sure you shapes are not grouped by [shift] + [ctrl] + [G]
- Join the letter together by union [shift] + [ctrl] + [+]