Difference between revisions of "Inkscape byrjendur vinna med myndir"
m (áframhaldandi þýðing) |
(áframhaldandi þýðing) |
||
| Line 116: | Line 116: | ||
| − | == | + | == Að hreinsa upp mynd með því að nota ,,break apart“ möguleikann == |
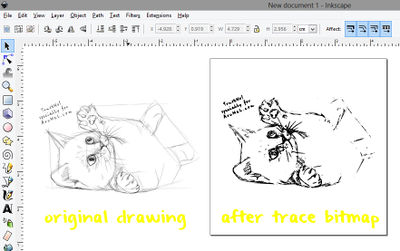
| − | '''1.''' | + | '''1.''' Stundum er útkoman úr ,,trace bitmap“ svolítið subbuleg og nauðsynlegt að hreinsa til á myndinni, s.s. að eyða línum sem ekki eiga að vera. |
| − | + | Hér er dæmi um slíkt. | |
| − | + | ||
[[File:11_how-to-prep_inkscape_img-cleanup.jpg|400px]] | [[File:11_how-to-prep_inkscape_img-cleanup.jpg|400px]] | ||
| Line 127: | Line 126: | ||
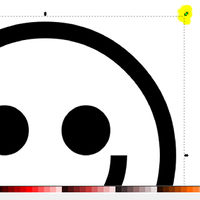
| − | + | Lokaútgáfan er fín en ef þú stækkar myndina upp (súmmar) sést að það er margt sem þarf að bæta. | |
| − | + | Segjum að við viljum fjarlægja allt þetta gula á myndinni. | |
| − | + | ||
[[File:12_how-to-prep_inkscape_img-cleanup.jpg|400px]] | [[File:12_how-to-prep_inkscape_img-cleanup.jpg|400px]] | ||
| Line 136: | Line 134: | ||
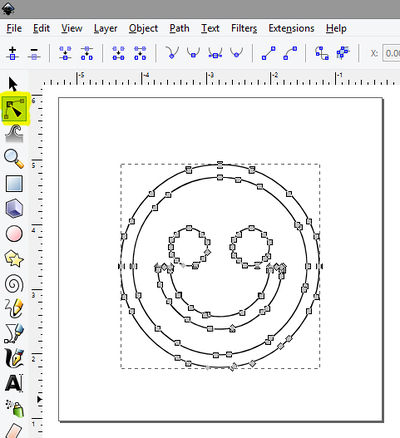
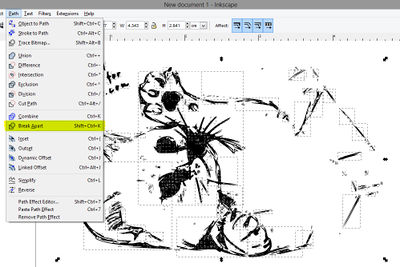
| − | '''2.''' | + | '''2.''' Veldu myndina þína og farðu í path → break apart. |
| − | + | Nú ætti myndin að skiptast í fullt af litlum hlutum. | |
| − | + | Ef þetta gerist ekki gæti ástæðan verið sú að myndin þín er enn hluti af hóp (group). Til að laga það ferðu í object → ungroup. | |
| − | + | ||
| − | + | ||
| − | + | ||
[[File:13_how-to-prep_inkscape_img-cleanup.jpg|400px]] | [[File:13_how-to-prep_inkscape_img-cleanup.jpg|400px]] | ||
| Line 148: | Line 143: | ||
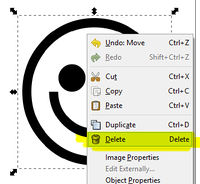
| − | '''3.''' | + | '''3.''' Þú getur nú valið það sem þú vilt eyða út úr myndinni. |
| − | + | Haltu niðri Shift hnappnum á meðan þú smellir á það sem þú vilt eyða – þá getur þú valið marga hluti í einu. | |
| − | + | Svona getur kisumyndin litið út eftir að búið er að eyða út af henni: | |
| − | + | ||
| − | + | ||
[[File:14_how-to-prep_inkscape_img-cleanup.jpg|400px]] | [[File:14_how-to-prep_inkscape_img-cleanup.jpg|400px]] | ||
| Line 158: | Line 151: | ||
| + | == Vista sem PDF == | ||
| + | '''1.''' Farðu í File Save as.... | ||
| + | [[File:30_how-to-prep_inkscape_saving-as-pdf.jpg|200px]] | ||
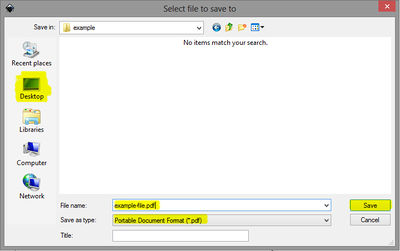
| + | '''2.''' Veldu hvar þú vilt vista skjalið (í Fab Lab er heppilegt að vista á desktoppinn eða á Fab Lab servernum) | ||
| + | Gefðu skjalinu lýsandi nafn, og veldu að vista það sem PDF skjal. Smelltu svo á Save hnappinn. | ||
| + | [[File:31_how-to-prep_inkscape_saving-as-pdf.jpg|400px]] | ||
| + | '''3.''' Þá opnast gluggi þar sem þú þarft að velja stillingar. Mikilvægt er að stilla upplausnina á 600. | ||
| + | Einnig þarftu að velja hvort þú ætlar að exporta skjalið sem teikningu eða síðu. | ||
| − | + | Ef þú ert ekki viss exportaðu skjalið þá sem teikningu (þú getur alltaf stillt stærðina seinna ef þörf er á). | |
| + | Smelltu svo á OK. | ||
| − | |||
| − | |||
| + | '''- Exporting as drawing:''' Það þýðir að skjalstæðin þín verður í sömu stærð og teikningin þín – allar skjalstillingar verða hundsaðar. | ||
| − | + | '''- Exporting as page:''' Það þýðir að allar skjalstillingar þínar verða exportaðar með. Svo teikningin þín verður skorin í sundur ef hluti hennar er teiknaður utan skjalgluggans. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | '''- Exporting as page:''' | + | |
| − | + | ||
| Line 300: | Line 189: | ||
| − | + | == Hlekkir == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
*[http://inkscape.org Inkscape] — official web page | *[http://inkscape.org Inkscape] — official web page | ||
Revision as of 12:44, 3 December 2014
Hér er hægt að hlaða Inkscape niður (downloada): http://www.inkscape.org
Og hér getur þú hlaðið niður PDF: Inkscape beginners tutorial - short
Contents
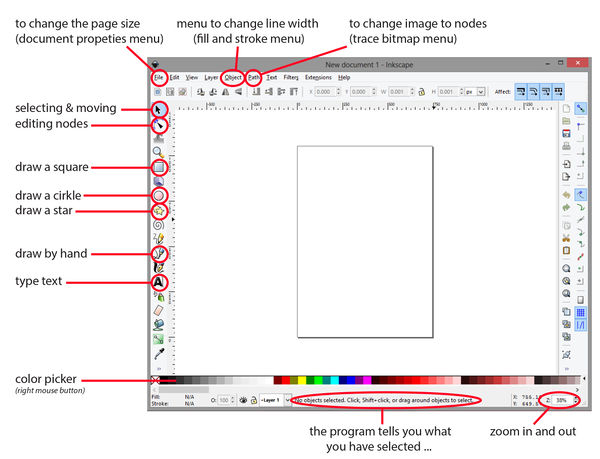
screenshot program
Stilla stærð á skjalinu
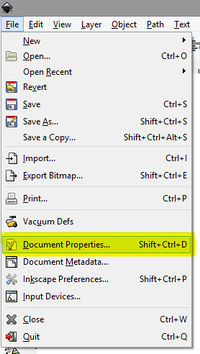
1. Farðu í file → document properties
2. Breyttu mælikvörðum úr px (pixlar) í mm (millimetrar). Breyttu svo vídd (width) og hæð (height) blaðsíðunnar – hér getur verið gott að miða við hversu mikið af efni (límmiðaefni) þú ætlar að nota.
- lasercutter - Epilog_Mini_24 : 60 x 30 cm
- vynilcutter - Roland_GX-24_CAMM-1 : 58 cm wide
Lokaðu svo glugganum.
Að breyta mynd (image) í vektor með því að nota Trace Bitmap í Inkscape
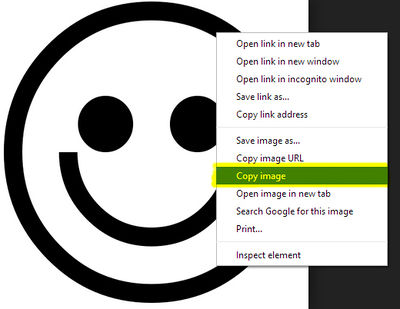
1. Finndu þér mynd á netinu. Hægri smelltu á myndina → copy
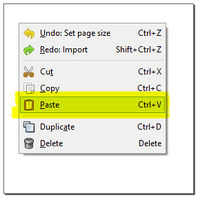
2. Farðu í Inkscape, hægri smelltu og veldu paste
3. Ef myndin er of stór minnkaðu hana þá með því að draga eitt hornanna inn. Haldu CTRL (control) hnappnum niðri á meðan þú minnkar/stækkar til að hlutföllin haldist rétt.
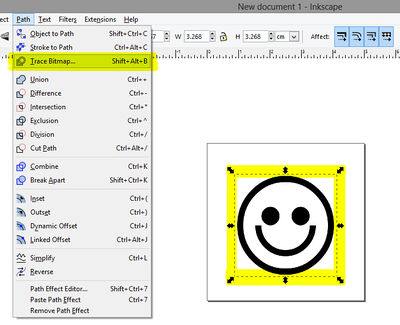
4. Veldu nú myndina, farðu í path → trace bitmap
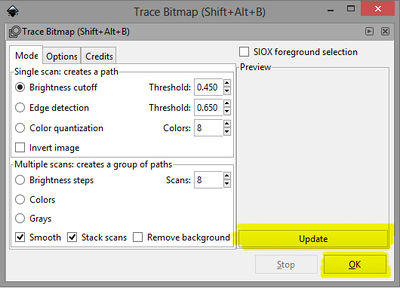
5. Þá opnast nýr gluggi. Smellt fyrst á Update (uppfæra) hnappinn til að forskoða (preview) myndina.
Þú getur svo fiktað í þessum stillingum þar til þér finnst myndin líta vel út.
T.d. að velja Edge Detection – þá nærðu útlínunum. Ólíkar stillingar hér virka á ólíkan hátt, fiktaðu þig áfram. Þegar þú ert sátt/sáttur við útkomuna smelltu á OK og lokaðu glugganum.
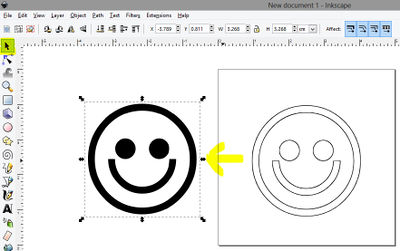
6. Smelltu nú á myndina þína og dragðu hana til. Þá kemur vektoramyndin þín í ljós.
7. Ef þú ert sátt/sáttur við útkomuna þá hægrismellir þú á upprunalegu myndina og eyðir henni (delete).
8. Línuteikningin sem nú er eftir er vektor teikning.
Þú getur núna unnið í myndinni ef þú vilt. Þá velur þú ,,edit“ músina úr tækjastikunni og smellir með henni á myndina. Litlu ferningunum sem myndast þá (kallaðir ,,nodes“) er hægt að breyta og draga þangað sem þú vilt.
Að breyta lit á hlut og útlínum hans (fill and stroke)
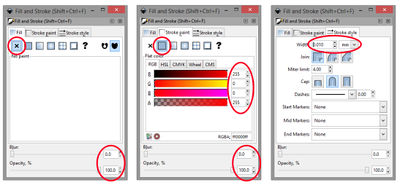
1. Farðu í object → fill and stroke, þar stillir þú lit og línur
- Laserskurður / Vynilskurður : Engin fylling (fill) → hafðu línur rauðar (í stroke paint) → hafðu þykktina 0,01 mm (í stroke style)
- Rastering í laser (engraving) : Engar línur → hafðu ,,fill" í svörtum lit (dekkri litur = skýrari rastering)
Að hreinsa upp mynd með því að nota ,,break apart“ möguleikann
1. Stundum er útkoman úr ,,trace bitmap“ svolítið subbuleg og nauðsynlegt að hreinsa til á myndinni, s.s. að eyða línum sem ekki eiga að vera. Hér er dæmi um slíkt.
Lokaútgáfan er fín en ef þú stækkar myndina upp (súmmar) sést að það er margt sem þarf að bæta. Segjum að við viljum fjarlægja allt þetta gula á myndinni.
2. Veldu myndina þína og farðu í path → break apart.
Nú ætti myndin að skiptast í fullt af litlum hlutum.
Ef þetta gerist ekki gæti ástæðan verið sú að myndin þín er enn hluti af hóp (group). Til að laga það ferðu í object → ungroup.
3. Þú getur nú valið það sem þú vilt eyða út úr myndinni.
Haltu niðri Shift hnappnum á meðan þú smellir á það sem þú vilt eyða – þá getur þú valið marga hluti í einu.
Svona getur kisumyndin litið út eftir að búið er að eyða út af henni:
Vista sem PDF
1. Farðu í File Save as....
2. Veldu hvar þú vilt vista skjalið (í Fab Lab er heppilegt að vista á desktoppinn eða á Fab Lab servernum)
Gefðu skjalinu lýsandi nafn, og veldu að vista það sem PDF skjal. Smelltu svo á Save hnappinn.
3. Þá opnast gluggi þar sem þú þarft að velja stillingar. Mikilvægt er að stilla upplausnina á 600.
Einnig þarftu að velja hvort þú ætlar að exporta skjalið sem teikningu eða síðu.
Ef þú ert ekki viss exportaðu skjalið þá sem teikningu (þú getur alltaf stillt stærðina seinna ef þörf er á).
Smelltu svo á OK.
- Exporting as drawing: Það þýðir að skjalstæðin þín verður í sömu stærð og teikningin þín – allar skjalstillingar verða hundsaðar.
- Exporting as page: Það þýðir að allar skjalstillingar þínar verða exportaðar með. Svo teikningin þín verður skorin í sundur ef hluti hennar er teiknaður utan skjalgluggans.